728x90
🔍 ElevatedButton이란?
ElevatedButton은 그림자(shadow)가 있는 입체감 있는 버튼으로, Material Design 스타일을 따릅니다.
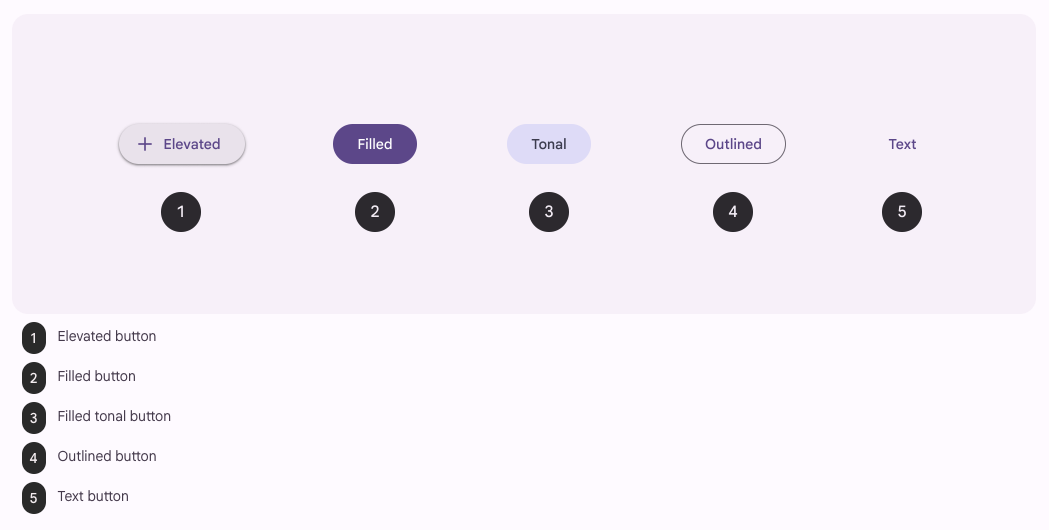
📙 버튼 스타일 종류 - Material Design Buttons

(코드 샘플)
ElevatedButton(
onPressed: () {
print('버튼이 눌렸어요!');
},
child: Text('눌러보세요'),
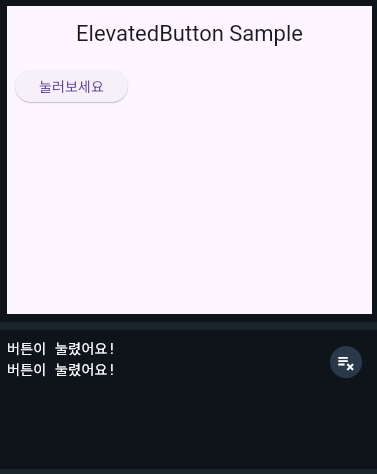
)(결과)

🧱 기본 구조
ElevatedButton의 생성자는 아래와 같은 구조를 가집니다:
ElevatedButton({
required VoidCallback? onPressed,
VoidCallback? onLongPress,
ButtonStyle? style,
FocusNode? focusNode,
bool autofocus = false,
Clip clipBehavior = Clip.none,
required Widget child,
})onPressed: 버튼이 눌렸을 때 호출되는 콜백 (null이면 버튼 비활성화)
child: 버튼 내부에 표시될 위젯 (보통은 Text)
style: 버튼의 색상, 테두리, 그림자 등을 커스터마이징 가능
🎨 스타일 커스터마이징
style 속성을 사용하면 버튼을 다양하게 꾸밀 수 있습니다.
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue, // 배경색
foregroundColor: Colors.white, // 텍스트 & 아이콘 색
shadowColor: Colors.black, // 그림자 색
elevation: 8, // 버튼 입체감
padding: EdgeInsets.symmetric(horizontal: 24, vertical: 12),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
textStyle: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
child: Text('스타일 적용된 버튼'),
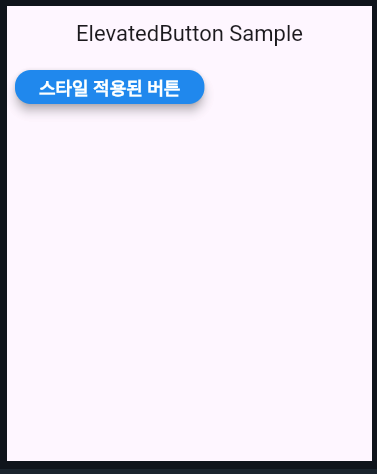
)(결과)

728x90
반응형
'Language > Flutter' 카테고리의 다른 글
| (Flutter) ListView Widget (1) | 2025.03.31 |
|---|---|
| (Flutter) Scaffold class (0) | 2025.03.25 |